Phaser Quest is a reproduction of Mozilla’s multiplayer online game Browserquest. Explore the world, find better equipment, fight monsters and defeat the final boss, alone or with friends! It was made with Phaser, Node.js and Socket.io.
The name comes from the fact that this is essentially Browserquest made with Phaser, hence Phaser quest.
Disclaimer: This is an independent project, not an official project from the Phaser development team. Rich kindly agreed to let me use the name ‘Phaser’ for the game.
The purpose of this game was for me to gain first-hand experience with the creation of a real-time multiplayer online game and all the challenges such an endeavor involves. Attempting to reproduce Browserquest had two advantages in this respect:
– A reasonable scope: Browserquest is a full-fledged and entertaining game, but with a small amount of features. It’s big enough to be considered a serious project, but small enough to fit as a didactic one.
– A fixed set of features: reproducing every feature was not always fun, but it forced me to solve problems that I might have, consciously or not, tried to avoid when designing my own original project. A good example is the user interface. I was at first reluctant to work on it, as it didn’t seem as interesting as the core game features. It turned out to be more interesting than I thought, and made me learn a few useful Phaser tricks.
The code is publicly available. I will write a few articles about the development of this game in the coming weeks. Hopefully, this project will be valuable learning experience for others as well!
Related articles
The following articles have been written on development aspects of Phaser Quest:
– Clients synchronization in Phaser Quest
– Latency estimation in Phaser Quest
– Custom Binary Protocol implementation
– And a more general one on interest management in multiplayer online games, with a section about Phaser Quest
Related work
– A refactored version of Phaser Quest in ES2015 by eugenioclrc
– Another browser-based MMO inspired from Browser Quest, but with more features and built from scratch, by Tach-Yon
Credits
The Phaser Input plugin was used for the in-game input boxes (player name and chat).
Easystar.js was used for the client-side pathfinding.
The following node packages were used:
– clone to clone update objects
– express to serve the files
– The official MongoDB driver for Node.js
– optimist to handle command-line arguments
– The comprehensive pathfinding module for, well, pathfinding
– quickselect to compute median latency using the Floyd-Rivest algorithm
– random-weighted-choice to perform weighted random selection of what loot the monsters should drop
– The socket.io module for the clients-server communication
All assets are the initial Browserquest assets. The initial Tiled map was re-used, although re-processed quite a bit to improve performance.
Music courtesy of Cartrell.
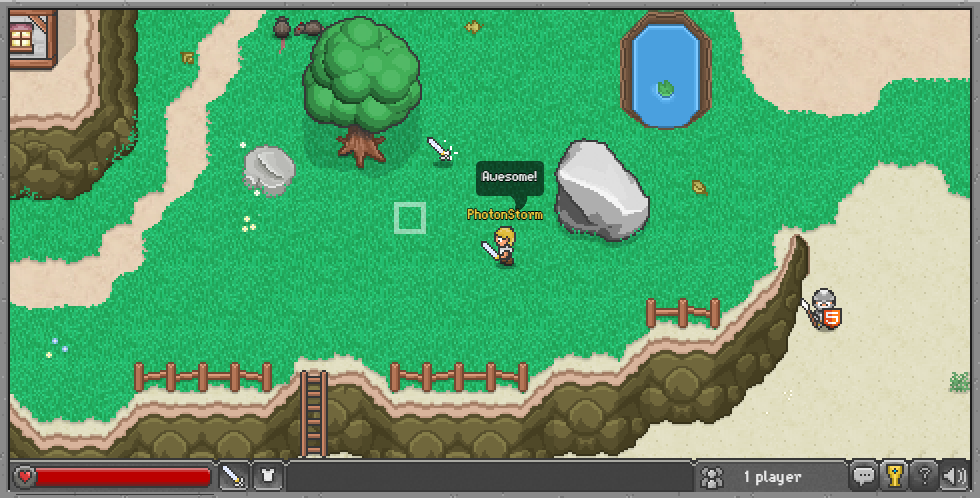
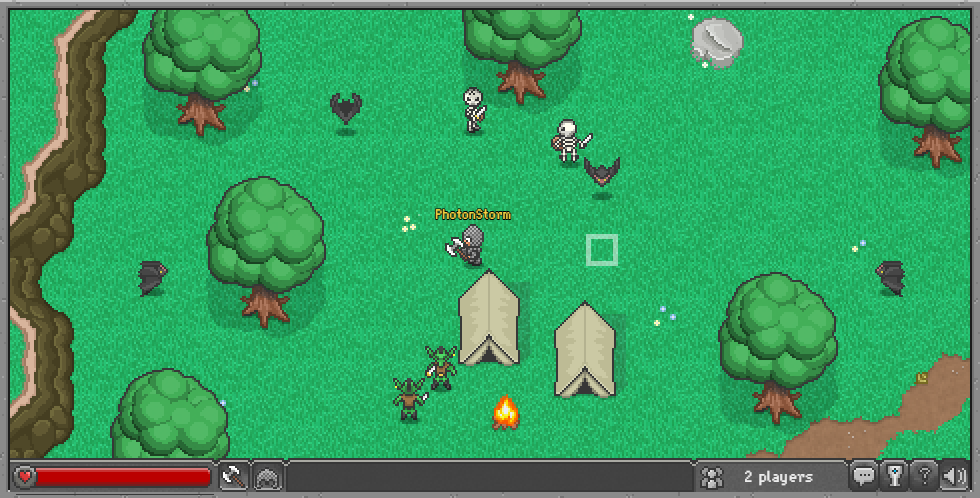
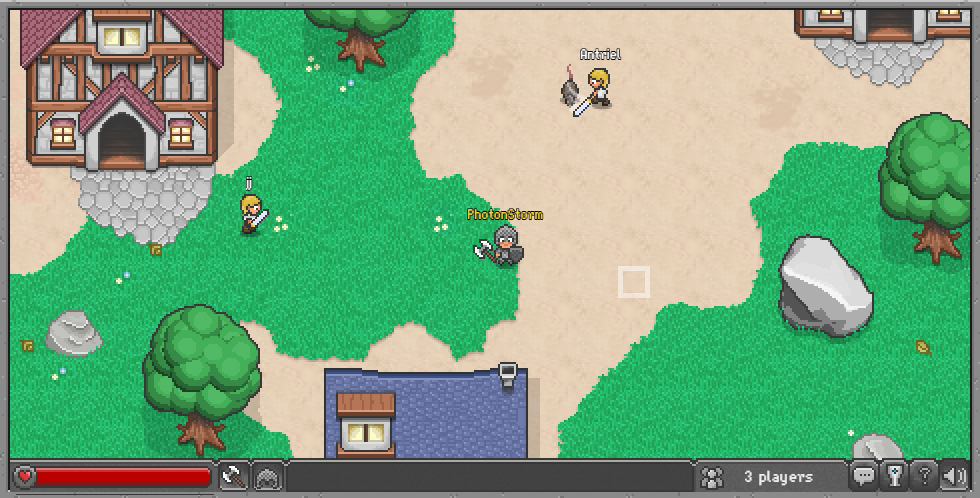
Screenshots



Thanks to Richard Davey for the nice screenshots (better than the ones I took..!).